IT분야 중 가장 중요한게 IT정보보안 선정

불과 얼마 전까지만 해도 기업에서는 업무에 대한 효울성을 높이기 위해서
문제가 될 요지가 있기는 하지만 정보보안은 크게 생각하지 않았고
그에따른 투자나 지원도 많이 었었던게 사실이었습니다.
하지만 이제는 IT분야에서 가장 중요하다고 평가하고 이제는 최우선으로 고려해야하는
사항으로 IT정보보안을 꼽고있는 추세이기 때문에 앞으로 많은 발전이 있을걸로 보이네요.
이번에 테크프로리서치에서 C레벨 임원인 최고경영자CEO와 최고정보책임자인 CIO와
최고정보보호책임자인CISO등과 IT담당자들을 대상으로
앞으로 IT분야에 대한 전망을 조사한 결과 IT시스템에 대한 정보보안성 향상을
가장 최우선 기술적 고려사항으로 꼽았습니다.
본래에는 업무의 효율성을 높이기 위한 사항이 가장 높에 평가가 됐었지만 이번에는
두번째로 꼽히게 됐고 프로젝트 관리가 세번째로 선정이 됐습니다.

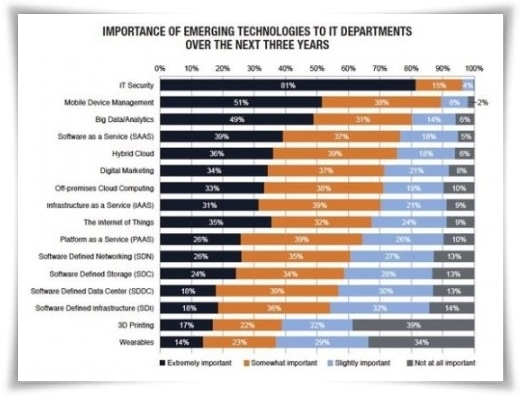
이번에 조사한 내용을 보면 앞으로 3년 이후 IT부서가 가장 중요하게 봐야할 분야에 대한 항목중에서도
IT정보보안이 가장 중요하다고 답했을 정도로 많은 주목을 받고 있는데
각종 개인정보유출이나 여러가지 해킹공격과 새로운 취약점 버그가 등장하면서
잦은 보안사고로 인해서 각 기업들이 많은 관심을 가질수밖에 없는 분야가 되버린 거죠.
역시 직접 경험을 하고 사고가 터져야 지만 그 문제에 대한 심각성을 깨닫는것 같아서
어쩔수 없구나 라는 생각을 버릴수가 없기도 하네요.
해마다 정보보안이 중요하고 이슈가 되고있다고는 얘기를 많이 하지만
실제 기업에서는 움직이는 동향을 보면 그렇게 중요하다고 생각하지 않는것처럼 보일만큼
개선이 되는 부분이 없었고 국내 기업같은 경우는 더더욱이나 심각했었죠.
하지만 이런 문제가 계속해서 일어나고 여러가지 개인정보에 대한 개정사항으로 인해서
이제는 각 기업들이 IT분야중에서 정보보안을 가장 중요하게 꼽고 있는것 같습니다.

아직까지는 전문인력이 많이 부족한 상황이기 때문에 많은 학생들이 IT정보보안 쪽으로 목표를 잡고
취업준비를 하기도 했는데 기업에서는 그렇게 크게 중요하게 생각치 않은 경우가 많아서
취업문이나 대우적인 부분에 있어서는 생각한것 만큼 좋지도 못했던게 사실이지만
이제는 이런 부분이 많이 개선이 될것 같고 사회적인 인지도나 근무환경이나 조건적인 면에서도
많은 개선이 있을것 같아 현재 IT분야로 진출을 목표로 하고있는 여러 사람들에게는 희소식이지 않을까 싶네요.
여러가지 IT분야중에서 가장 준비할게 많이 있고 익혀야 하는 기술이 많이 있는 분야가
IT정보보안인데 많은 노력에 비해서는 생각보다 좋은 대우를 받지 못했던것도 있었는데
이제는 그만큼 노력한 부분에 대한 대가를 받을수 있게된것 같기도 하고
해마다 사회적으로 인정을 받고 있는것 같아 정보보안전문가에게 필수적으로 필요한
책임감이나 자부심을 갖는데도 많은 도움이 될수 있을것 같네요.

보통 IT정보보안 분야를 보면 생각보다 업무파트가 다양하게 나눠져 있기 때문에
개개인마다 진출하고자 하는 방향에 따라서 요구되는 기술력에 차이가 있어서
준비과정이나 방법에도 많은 차이가 생기기 때문에 전반적인 분야에 대해서 정확히 인지하고
필요한 기술에 대해서 기초부터 체계적으로 공부를 잘 해 나가야 하는데
이런 계획을 잡는게 생각보다 어려움이 많이 있기 때문에 대부분 전공생들 조차도
자신이 준비하기 어렵다고 생각을 하는 경우가 많이 있기도 합니다.
이제 사회적으로 어느정도 중요하다고 평가가 되고있고 개선되는 부분도 많이 있을것으로 보이는데
이제는 이것보다는 현재 진행되는 교육시스템에 대해서도 많은 개선이 필요할것도 같네요.
아직까지는 iT정보보안 쪽으로 진출을 하기 위한 기술을 익히기 위해서는
사전에 공부해야하는 과목들이 많이 있지만 대부분의 사람들이 학업으로 배울수가 없어서
개인적으로 준비를 하고있기 때문에 방향을 제대로 잡지 못하고 있다고 한다면
준비를 하고싶어도 계획을 잡기가 막막할수밖에 없는거죠.

보통 이것저것 검색을 해보면 프로그래밍언어가 기초라느니 서버나 네트워크를 공부해야한다느니
여러가지 용어들을 들어볼수가 있긴 하겠지만 프로그래밍 언어도 종류가 많고
서버또한 마찬가지로 딱 정해져 있는게 아니기 때문에 이런 용어를 아는게 중요한게 아니죠.
IT정보보안 분야마다 담당하는 업무에 대해서 알아보고 업무수행능력을 키우기 위한 기술력을 익혀나가야 하기 때문에
이와 관련된 과목에 대해서 공부를 해야하는거죠.
그렇기때문에 프로그래밍언어나 서버나 네트워크에 대해서 공부를 해야하는건 맞지만
IT정보보안 분야중에서 어떤 파트로 진출을 할 생각인지에 따라서 준비해야하는
과목에는 차이가 생기게 되는거기 때문에 아직 분야선정을 제대로 하지 못하고 있거나
개념이 제대로 잡혀 있지 않은 분들은 그냥 기초가 되는 공통적인 부분에 대해서 조금씩 해보시는것도 좋습니다.
IT분야가 다양하게 나눠져 있기는 하지만 어차피 공통적으로 알고 있어야 하는 기본 개념은
동일하기 때문에 처음에 계획을 잡는게 어렵다고 한다면 가장 기초가 되는 부분을 위주로 접해가면 됩니다.

이런 기초적인 과목에 대해서는 어렵지 않게 공부를 해볼수가 있기는 하지만
컴퓨터란게 접해보면 알겠지만 단순하게 명령어들을 외운다고해서 잘할수 있는건 아니니
동작원리나 개념에 대해서 잘 이해할수 있도록 공부를 하는게 중요하긴 합니다.
아직 아무런 경험없이 IT분야에 대해서 개념을 잡는것 자체가 모순이기 때문에 아무것도 접해보지 못한 상황이라면
모를수밖에 없으니 지금 당장은 정보보안이 뭐고 어떤 분야가 있고 어떻게 준비를 해야하는지를 알아보는것도
중요하긴 하지만 기초가 되는 기본과목들을 하나씩 공부를 해보면서 개념을 잡아가는게 중요합니다.
이런 기초가 되는 과목들에 대해서는 공부할수 있는 자료들도 어렵지 않게 구할수 있기 때문에
혼자서도 충분히 이해가 되거나 어렵지 않게 할수 있을것 같다 싶으면 기초부터 하나씩
공부를 해보는것도 좋고 아니면 좀 어렵다 싶으면 도움을 받으면서 공부를 하는게 시기적으로나 이점이 많습니다.
정보보안 쪽이 IT분야 중에서도 워낙에 많은 기술을 요구하기 때문에 기초적인 공부를 하는데
너무 많은 시간을 투자하면 끝도 없이 해야할거기 때문에 본인 상황에 맞춰 계획을 잘 세워서 준비를해야합니다.
아래 이미지 링크를 통해서 관련 공부를 할수 있는 카페로 연결해 드릴테니
혹시 기초지식이 필요한 분들은 이용해 보세요.
아니면 본격적으로 취업준비를 해야하는 시기라고 한다면 많은 시간을 투자하기에는 부담이 있을수도 있기 때문에
개념을 잡는게 어려운 분들은 전문기관을 통해서 기초부터 체계적으로 기술력을 키워 나가는것도 좋은데
여러 IT분야들에 맞춰 취업에 필요한 준비를 하수 있기도 하고 정보보안 파트에 맞춰서도 기본적인 기술력부터
취업준비까지 수월하게 할수가 있기 때문에 기시적으로 많은 도움이 될수가 있으니
아무런 기초지식이 없는 상황이라 할지라도 생각보다 수월하게 취업준비를 잘 해 나갈수가 있습니다.
오랜만에 이런 좋은 소식이 들려서 포스팅을 작성하게 됐는데
앞으로도 이런 좋은 소식들이 자주 들렸으면 좋겠고 지금도 많은 사람들이
각종 해킹사건들이 이슈가 되고 개인정보 유출 사건들이 빈번히 일어나면서
IT분야나 정보보안에 대해서 많은 관심을 갖게 되는 경우가 많이 있는데
아직까지는 생소한 부분이 많이 있기도 하고 알아보기가 어려운 파트이기 때문에
파악하는게 힘든점이 많이 있는데개인적으로 궁금한것들에 대해서 물어보셔도
자세하게 설명해 드릴수 있으니 관심을 가지고 있는 분들이라면 편하게 물어보세요.
이제는 전 세계적으로 IT전문인력 양성에 많은 노력을 하고 있다보니
국내에서도 이런 분위기에 맞춰서 상당히 중요한 분야로 생각하고 많은 지원을 하고 있지만
실질적으로 표면적으로 들어나 보이는건 솔직히 많이 없는것 같기도 합니다.
그래도 앞으로 많은 개선이 있을거라는 희망을 가지고 있기는 한데 예전보다는
많은 사람들이 관심을 가지고 있는것 같기도 해서 발전 가능성도 많고 전망도 밝은 분야가 될것 같네요.
아직 교육시스템을 열악한 부분이 많아 교육기관을 이용하는데도 제약이 많다보니
개인적인 공부를 하는 사람들도 많이 있는데 어차피 IT분야는 전체적으로
정보보안이든 어디든 개인적인 자기개발이 가장 중요하기 때문에
노력만 많이 한다면 누구든지 좋은 기술력을 갖출수가 있으니 열심히 하시길 바랍니다.^^
[출처] IT분야 중 가장 중요한게 IT정보보안 선정|작성자 Monami
